Full-screen custom slideshow for SmugMug, with a preloader
A while ago I added a custom slideshow to my homepage – www.photom.me and many of you have been asking me to write a tutorial for it.
This slideshow works great on any screen size; it can also be used on different layouts. On my homepage I used it on a layout with sidebar on the left side.
HTML content block
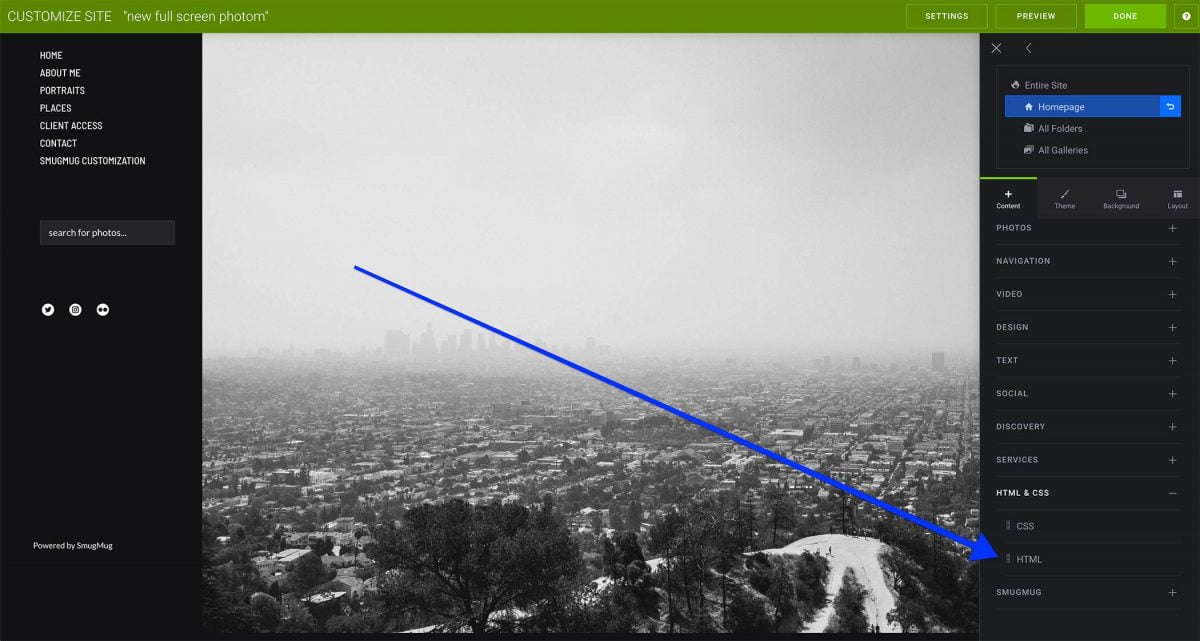
Add a HTML content block to the page, where you would like the slideshow to appear. In my case I have added it to my homepage. The HTML content block can be found here { see my screenshot }:

The HTML content block contains two tabs – HTML and CSS code. In this part we will focus on the HTML code. In this code we will specify which photos we would like to show in the slideshow. Horizontal images work best in this slideshow.
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.