Elegant hover effect for your image thumbnails
Today I have prepared a new hover effect – this one is also based on the feedback from other SmugMug users.
This effect will allow you to display the TITLE and CAPTION in the middle of the thumbnail, over a semi transparent background – with buy and download icons at the bottom.

This effect works on all gallery styles except JOURNAL and SMUGMUG.
Gallery Preparation
Open one of your galleries and then click CUSTOMIZE → GALLERY STYLE and pick your favourite gallery style THUMBNAILS, COLLAGE LANDSCAPE or COLLAGE PORTRAIT. Once you have picked your favourite gallery style click one more time CUSTOMIZE → CONTENT AND DESIGN – which will open the CUSTOMIZATION mode. Hover your cursor over the gallery and click the wrench icon → from the list choose your gallery style and click on it, this will activate a small popup window where you will need to make a few important changes:

Here are the options that you will need to change:
- INFO STYLE: BOTTOM BAR
- INFO TEXT ALIGNMENT: CENTER
- INFO HOVER: SHOW
- BUY BUTTON COLOR: DEFAULT
- BUY BUTTON STYLE: ICON
The rest of the options can be set as you like, because they will not affect the customization.
CSS Code
Now add a CSS content block to your page and then add this code to it:
/****Cool hover effect for your image thumbnails - http://new.portal.photom.me****/
.sm-tile-info {
height: 100%;
}
.sm-gallery .sm-tile-info {
display: flex;
align-items: center;
justify-content: center;
padding: 5%;
background-color: rgba(255, 255, 255, 0.95) !important; /*This part of code allow you to change the hover background colour - at the moment it is set to white*/
}
.sm-tile-info .sm-gallery-image-tools {
bottom: 5%;
position: absolute;
}
/*This code will allow you to chnage the TITLE font */
.sm-tile-title {
font-size: 24px !important;
text-transform: uppercase !important;
font-weight: 700 !important;
color: #000000;
margin-bottom: 8px;
}
/*This code will allow you to chnage the CAPTION font */
.sm-tile-caption {
font-size: 16px !important;
line-height: 1.5em !important;
letter-spacing: 0px;
color: #2a2a2a;
}
/*With this code you can change the colour of the bottom icons - download and shopping cart*/
.sm-gallery-image-tools .sm-button-nochrome>.sm-button-fonticon{
color: #000000 !important;
}
/*With this code you can change the colour of the bottom icons - download and shopping cart - when someone hovers over one of them*/
.sm-gallery-image-tools .sm-button-nochrome>.sm-button-fonticon:hover {
color: #ff0000 !important;
}I have added loads of notes to the code, which will help you modify the look of the hover effect.
Now you just need to publish your changes and that is it :}
Additional Tweaks
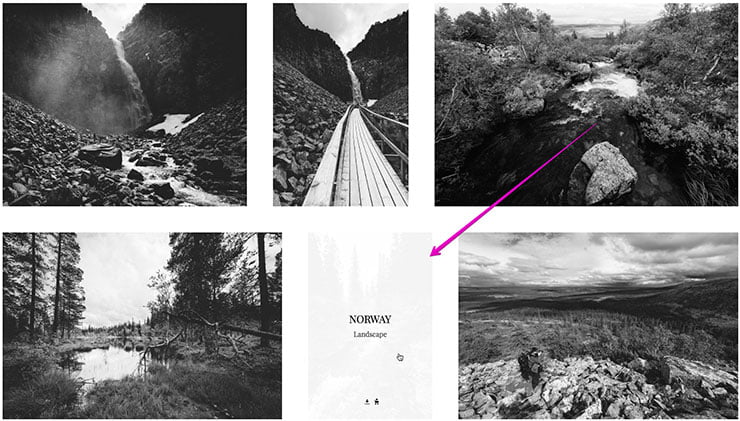
You can also add a nice separator – a line that separates the caption and title as you can see on the demo page.

Just open the same CSS content block that holds previous { above } code and then add this code below the code that you already have in this content block:
/*Separator between title and caption*/
.sm-tile-info .sm-tile-title:after {
content: "";
display: block;
text-align: center;
border-bottom: 1px solid #000; /*Here you can specify the colour of the line*/
margin-right: 15% !important; /*Here you can specify the margin between the right side of the thumbnail and the line*/
margin-left: 15% !important; /*Here you can specify the margin between the left side of the thumbnail and the line*/
margin-top: 10px;
margin-bottom: 5px;
}
Related articles
Comments (6)
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
You are awesome!!!! No, really! I’ve had smugmug since 2006 and went professionally in 2011 (photography). I have struggled for years with smugmug and always anted to switch to another platform because Ic ant “code”. I am really looking forward into looking all your articles. Thanks! I also have a question. when I do a search on my business on google and go by images, I cannot understand why my images rarely appear on any search form smugmug. I do tag them with captions, keywords, etc but never found it efficient. Do you have any idea? I am sure that I am the one doing something wrong. Thanks again!
I love this hover effect SO much!! Is there a tweak that would work for single or multiple photos as opposed to gallery?
Thank you for sharing your talent!
I am glad you like this effect. I would need to see your setup – can you share a link to the page, where you have the multiple photos content block?
Hi Tomasz,
I thought I replied to this a few days ago but it hasn’t shown up here yet, so trying again!
single image blocks: https://jessviaweb-empty-rooms.smugmug.com/Pages/Intothewild
multiple image blocks: https://jessviaweb-empty-rooms.smugmug.com/Pages/Three-Panel
Each row of 3 is a separate multiple image block. Would be happy with either each pic hovering individually, or all three together — whatever can work!
Thank you!
Jess,
Looking at the layout that you are using – I am confused, why are you not using the MULTIPLE PHOTOS content block set to COLLAGE LANDSCAPE? You also forcing the website to load the ORIGINAL image size – which makes your photos load extremely slow. I really recommend that you consider using the MULTIPLE PHOTOS content block to make the experience a bit better. Once you have made these changes – please do let me know and I will take a look again on how to implement this effect on your page.
Hey Tomasz,
I switched the multiple photo page to collage landscape. These photos are 1:1 squares sold as a package of three separate photos that create the landscape. That’s why it still looks like a grid and doesn’t make much difference for these ones.
I didn’t change the resolution because it would take so long! Unless there’s a way on smugmug to host a lower resolution while still ensuring the higher res print is the one for sale? I’m very new to the site so it’s still in scaffolding stages, but thank you for the feedback and let me know if there’s more I can do to make it work for you!