How to add a full screen header to your SmugMug site
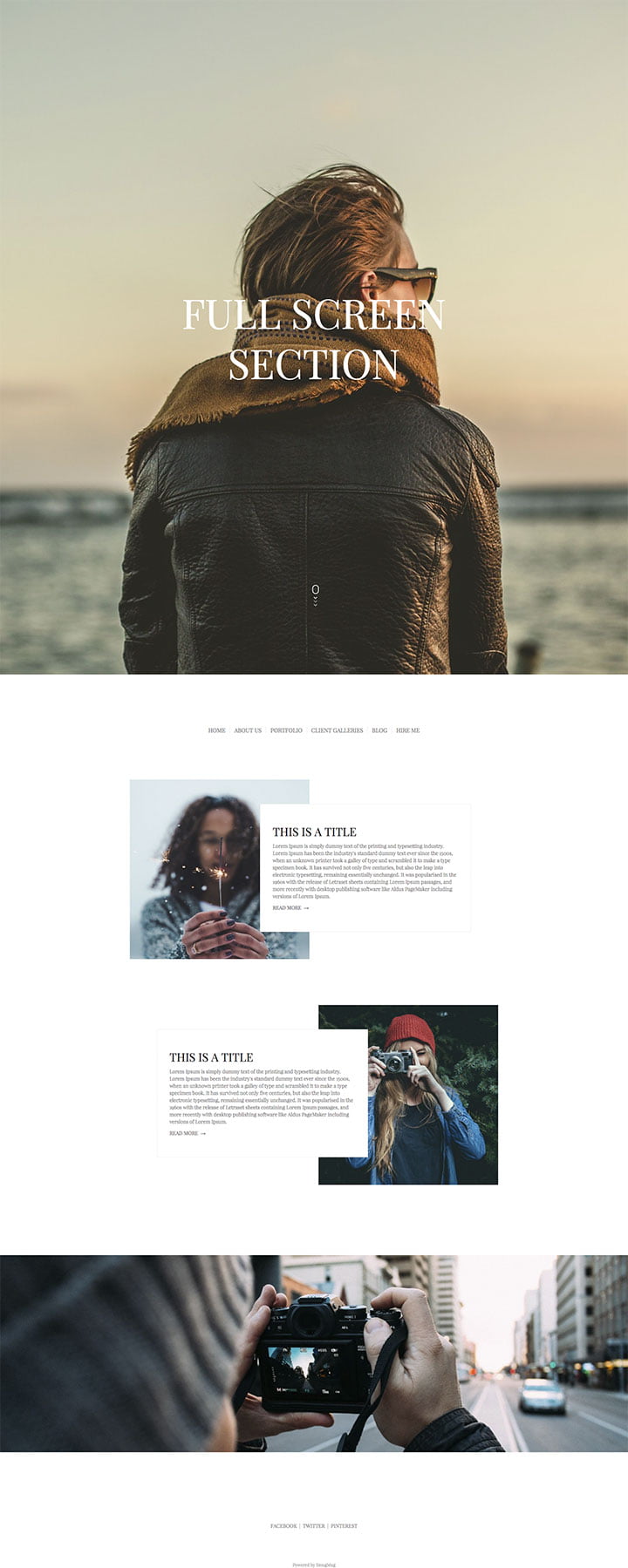
In this short tutorial I will show you how to add a full screen header to your SmugMug site with an animated icon/arrow that will encourage your visitors to scroll down.
This tutorial is part of a series, which will allow you to create this custom layout on your SmugMug site:

This design may look very complicated because we will be using only HTML and CSS to achieve this look – but don’t be worried, this is actually a very easy to follow tutorial – most of the stuff that you will be doing is copy and paste code :}
HTML and CSS
If you plan to add this header to your homepage, make sure that you are working on your homepage. You can access your homepage design by logging into your SmugMug account → click CUSTOMIZE → CONTENT AND DESIGN and on the right side select HOMEPAGE:

Once you have selected homepage you will need to add a HTML content block to the top of your homepage.

In the HTML section of the HTML content block you will need to add this code:
<div class="hero">
<h1 class="hero__headline">FULL SCREEN</br> SECTION</h1> <!--Replace the FULL SCREEN text with your own header text --->
</div>
<a href="#content">
<div id="mouse-scroll">
<div class="mouse">
<div class="mouse-in"></div>
</div>
<div>
<span class="down-arrow-1"></span>
<span class="down-arrow-2"></span>
<span class="down-arrow-3"></span>
</div>
</div>
</a>Just make sure that you don’t forget to replace the FULL SCREEN SECTION text with your own text. As you can see there is a </br> tag between FULL SCREEN and SECTION – this is to break line tag, which will allow the word SECTION to appear below FULL SCREEN.
Open the CSS section in the HTML content block and then add this code to it:
/* ======== Scroll Bar ========= */
#mouse-scroll {
style: block;
}
#mouse-scroll {
position: relative;
margin-right: auto;
mar