Changing font colour and size of title and caption in lightbox view
In this tutorial I am going to show you how to change the TITLE and CAPTION color and size – in the Lightbox view.
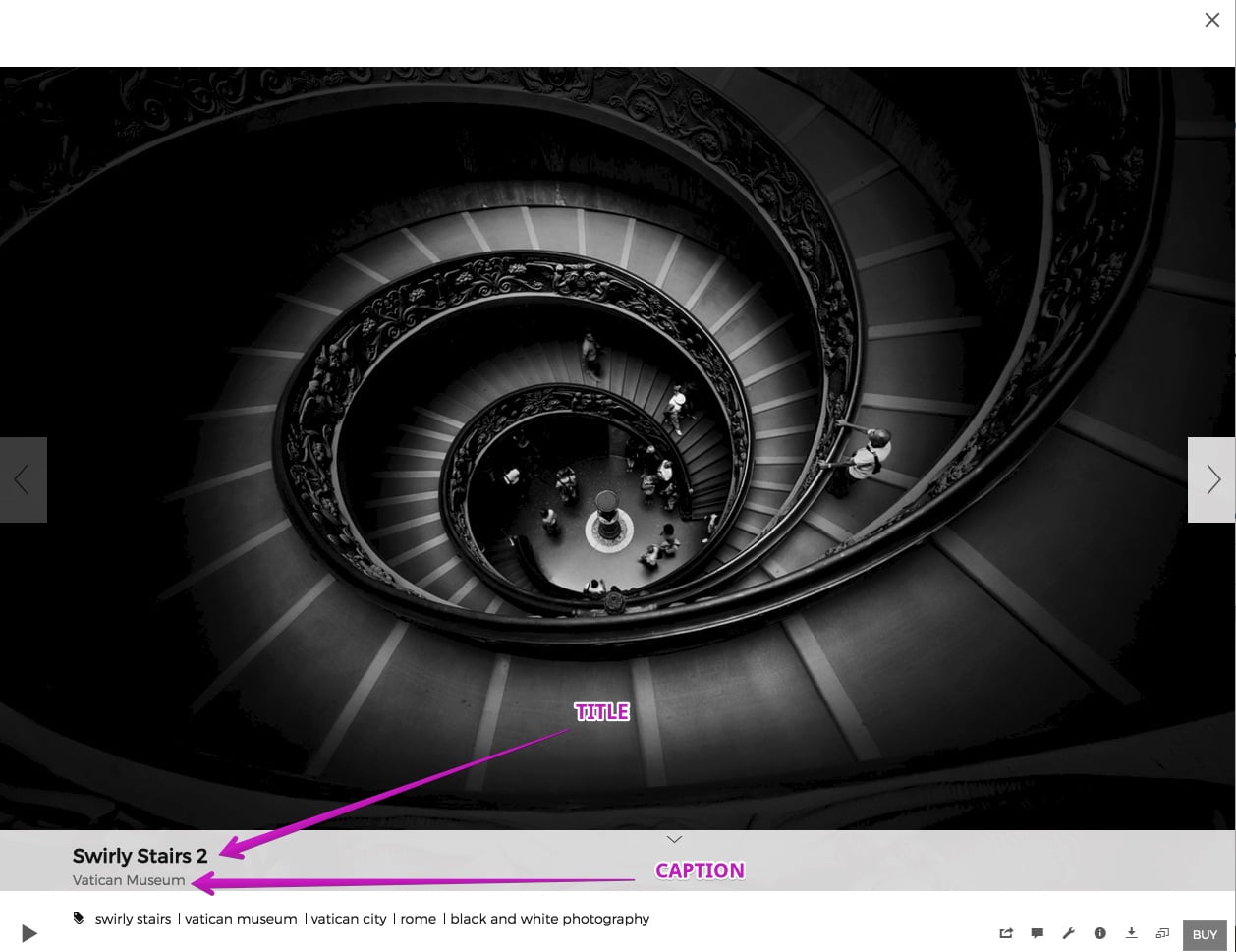
Lightbox View – this is the view when you click on an image in your gallery and it shows in a full screen view – like here.
I have also made a screenshot to show you which fields exactly will this affect:

In order to change those elements you would need to add a CSS content block to the ALL GALLERIES or ENTIRE SITE section of your site.
The code that you need to use is:
/*Changing font size and color of TITLE*/
.sm-lightbox-v2-photo-title .sm-button-label h2 {
font-size: 30px !important; /*This code will change the font size of TITLE*/
color: #f91a43 !important; /*This code will change the font color of TITLE*/
}
/*Changing the font size and color of CAPTION*/
.sm-lightbox-v2-photo-title .sm-button-label p {
font-size: 24px !important; /*This code will change the font size of CAPTION*/
color: #727fee !important; /*This code will change the font color of CAPTION*/
}As you can see the color has a HEX code in both section. If you have difficulties finding the right HEX code for your color – I recommend trying this site.
Related articles
Comment
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Does this still work? I’m new to SmugMug so I likely added the CSS block incorrectly. Thanks for any tips.
Hey Colin.
You are right – this code is no longer valid.
I will rewrite it and republish it in the next few days.
Hey Colin – a quick update. I have been able to update the code – now everything is working fine.
Ah, fantastic. Works for me, too. Could I trouble you for the setting or CSS that drops the title/caption below the photo? My watermark is currently in the same position as that text and the result is awful. Thanks a million, Tomasz.
I think the easiest solution for this would be to move the watermark to the other side of your photo.