Hide individual search categories on the search page
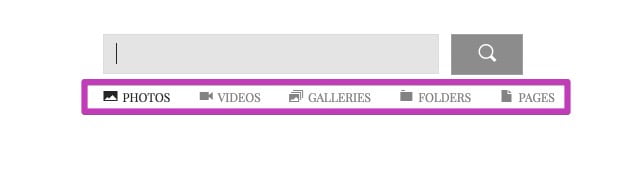
With little bit of CSS code you can hide specific search categories on the SmugMug search page. This is if you would like to allow your visitors only search for specific items – like PHOTOS and GALLERIES – this code will allow you to hide the rest of the categories – like VIDEOS, FOLDERS and PAGES.

CSS Code
/*This code will hide the GALLERIES category*/
#sm-search-category-galleries {
display: none !important;
}
/*This code will hide the FOLDERS category*/
#sm-search-category-folders {
display: none !important;
}
/*This code will hide the PAGES category*/
#sm-search-category-pages {
display: none !important;
}
/*This code will hide the PHOTOS category*/
#sm-search-category-photos {
display: none !important;
}
/*This code will hide the VIDEOS category*/
#sm-search-category-videos {
display: none !important;
}You do not need to use all of the items from the above code – you just need those items that you would like to hide on your search page.
Where to add the code? You will need to add it to the CSS section of the THEME that you are currently using.
You then need to open your site → click CUSTOMIZE → CONTENT AND DESIGN → select the THEME tab → hover your cursor over the active theme that you are using and click the wrench icon → this will open a small popup window – like this one:

Open the ADVANCED tab and scroll down until you see an option to add CUSTOM CSS → click the EDIT button and then add the above code to it.
Related articles
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Leave a Reply