Thanks for the great info Tom. Is it possible to substitute the background image for a couple of images, like a carousel, to change between images every 3-4 seconds?
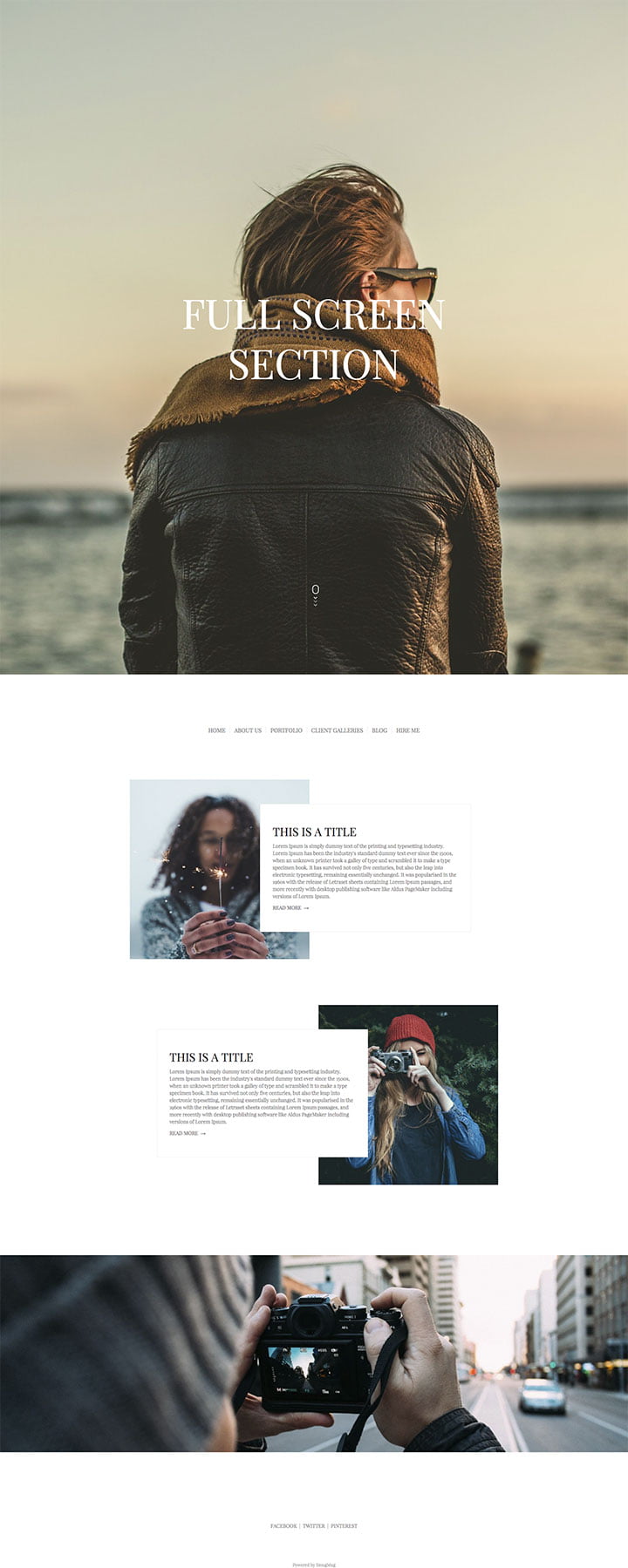
How to add a full screen header to your SmugMug site
In this short tutorial I will show you how to add a full screen header to your SmugMug site with an animated icon/arrow that will encourage your visitors to scroll down.
This tutorial is part of a series, which will allow you to create this custom layout on your SmugMug site:

This design may look very complicated because we will be using only HTML and CSS to achieve this look – but don’t be worried, this is actually a very easy to follow tutorial – most of the stuff that you will be doing is copy and paste code :}
HTML and CSS
If you plan to add this header to your homepage, make sure that you are working on your homepage. You can access your homepage design by logging into your SmugMug account → click CUSTOMIZE → CONTENT AND DESIGN and on the right side select HOMEPAGE:

Once you have selected homepage you will need to add a HTML content block to the top of your homepage.

In the HTML section of the HTML content block you will need to add this code:
<div class="hero">
<h1 class="hero__headline">FULL SCREEN</br> SECTION</h1> <!--Replace the FULL SCREEN text with your own header text --->
</div>
<a href="#content">
<div id="mouse-scroll">
<div class="mouse">
<div class="mouse-in"></div>
</div>
<div>
<span class="down-arrow-1"></span>
<span class="down-arrow-2"></span>
<span class="down-arrow-3"></span>
</div>
</div>
</a>Just make sure that you don’t forget to replace the FULL SCREEN SECTION text with your own text. As you can see there is a </br> tag between FULL SCREEN and SECTION – this is to break line tag, which will allow the word SECTION to appear below FULL SCREEN.
Open the CSS section in the HTML content block and then add this code to it:
/* ======== Scroll Bar ========= */
#mouse-scroll {
style: block;
}
#mouse-scroll {
position: relative;
margin-right: auto;
margin-left: auto;
bottom: 250px;
z-index: 1;
text-align: center !important;
display: block !important;
width: 10px;
}
#mouse-scroll span {
display: block;
width: 5px;
height: 5px;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
transform: rotate(45deg);
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
margin: 0 0 3px 5px;
}
#mouse-scroll .mouse {
height: 21px;
width: 14px;
border-radius: 10px;
-webkit-transform: none;
-ms-transform: none;
transform: none;
border: 2px solid #ffffff;
top: 170px;
}
#mouse-scroll .down-arrow-1 {
margin-top: 6px;
}
#mouse-scroll .down-arrow-1,
#mouse-scroll .down-arrow-2,
#mouse-scroll .down-arrow-3 {
-webkit-animation: mouse-scroll 1s infinite;
-moz-animation: mouse-scroll 1s infinite:
}
#mouse-croll .down-arrow-1 {
-webkit-animation-delay: .1s;
-moz-animation-delay: .1s;
-webkit-animation-direction: alternate;
}
#mouse-scroll .down-arrow-2 {
-webkit-animation-delay: .2s;
-moz-animation-delay: .2s;
-webkit-animation-direction: alternate;
}
#mouse-scroll .down-arrow-3 {
-webkit-animation-delay: .3s;
-moz-animation-dekay: .3s;
-webkit-animation-direction: alternate;
}
#mouse-scroll .mouse-in {
height: 5px;
width: 2px;
display: block;
margin: 5px auto;
background: #ffffff;
position: relative;
}
#mouse-scroll .mouse-in {
-webkit-animation: animated-mouse 1.2s ease infinite;
moz-animation: mouse-animated 1.2s ease infinite;
}
@-webkit-keyframes animated-mouse {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(6px);
-ms-transform: translateY(6px);
transform: translateY(6px);
}
}
@-webkit-keyframes mouse-scroll {
0% {
opacity: 1;
}
50% {
opacity: .5;
}
100% {
opacity: 1;
}
}
@keyframes mouse-scroll {
0% {
opacity: 0;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1;
}
}
/* ===== IMPORTANT CSS ===== */
.hero {
background: #000;
background-image: url("https://photos.smugmug.com/photos/i-22BSNg8/0/X3/i-22BSNg8-X3.jpg"); /*Fullscreen header image - Replace this image link with your own image link*/
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
color: #fff;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 100vh;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.hero__headline {
font-size: 6.5vw;
color: white;
text-align: center;
}
/* ===== THAT IS IT! ===== */know the CSS is long – but the only thing that you need to change is the link to the image that you would like to use as your header image. Once you have done this there is only one last thing left – THE ANCHOR POINT – this is the section of your homepage where your visitor will scroll to, when they hit the scroll icon in the header.
I recommend placing it right below the full screen header.
Adding an Anchor Point
Adding an anchor point to your page is very easy – just add another HTML content block right below the header that you have just added to your page and then add this code to it:
Unfortunately, there is no possibility to do this.
Thanks for the reply Tomasz! I was looking at your other articles and noticed https://portal.photom.me/customization/full-screen-custom-slideshow-for-smugmug-with-a-preloader/. The steps appear to be missing, but it had me wondering if there was a way to combine this custom slideshow with the ability to put H1 text over the slideshow?
Yes, you can add a DIV with a H1 element to each slide. But you will also need to add specific CSS code to modify the look and position of the text.
Thanks for confirming. On my end, the instructions for the slideshow customization is missing. Will that be available to review? https://portal.photom.me/customization/full-screen-custom-slideshow-for-smugmug-with-a-preloader/
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.