How to change the overlay mask colour on the galleries page
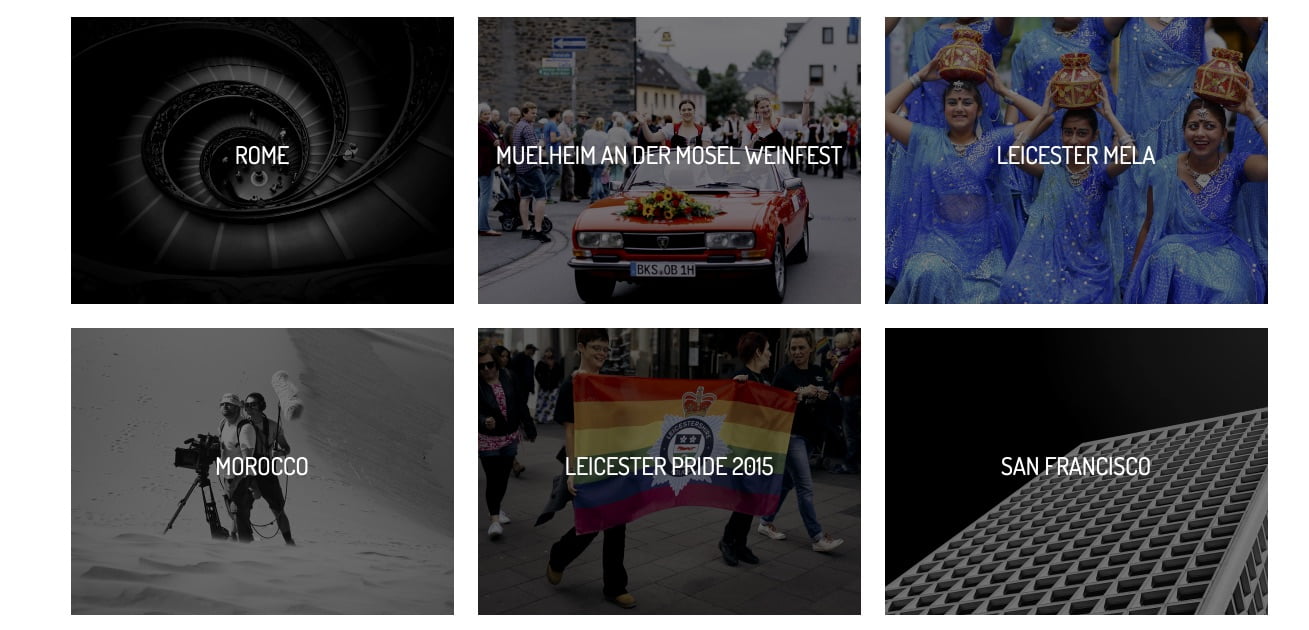
Here is a short tip on how to change the background colour of the overlay mask that appear over the galleries thumbnails – like here:

First you will need to add a GALLERIES content block to a page and in the DISPLAY settings change the INFO STYLE to covering. Then add a CSS content block to this page and add this code below to it:
CSS
/*First part of the code will change the size and the colour of the gallery title*/
.sm-tile-title {
font-size: 21px !important;
color: white !important;
}
/*The second part of the code will change the colour and opacity of the overlay mask*/
.sm-user-ui .sm-tile-content>.sm-tile-info {
background-color: rgba(45, 45, 45, 0.6);
}Related articles
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Leave a Reply