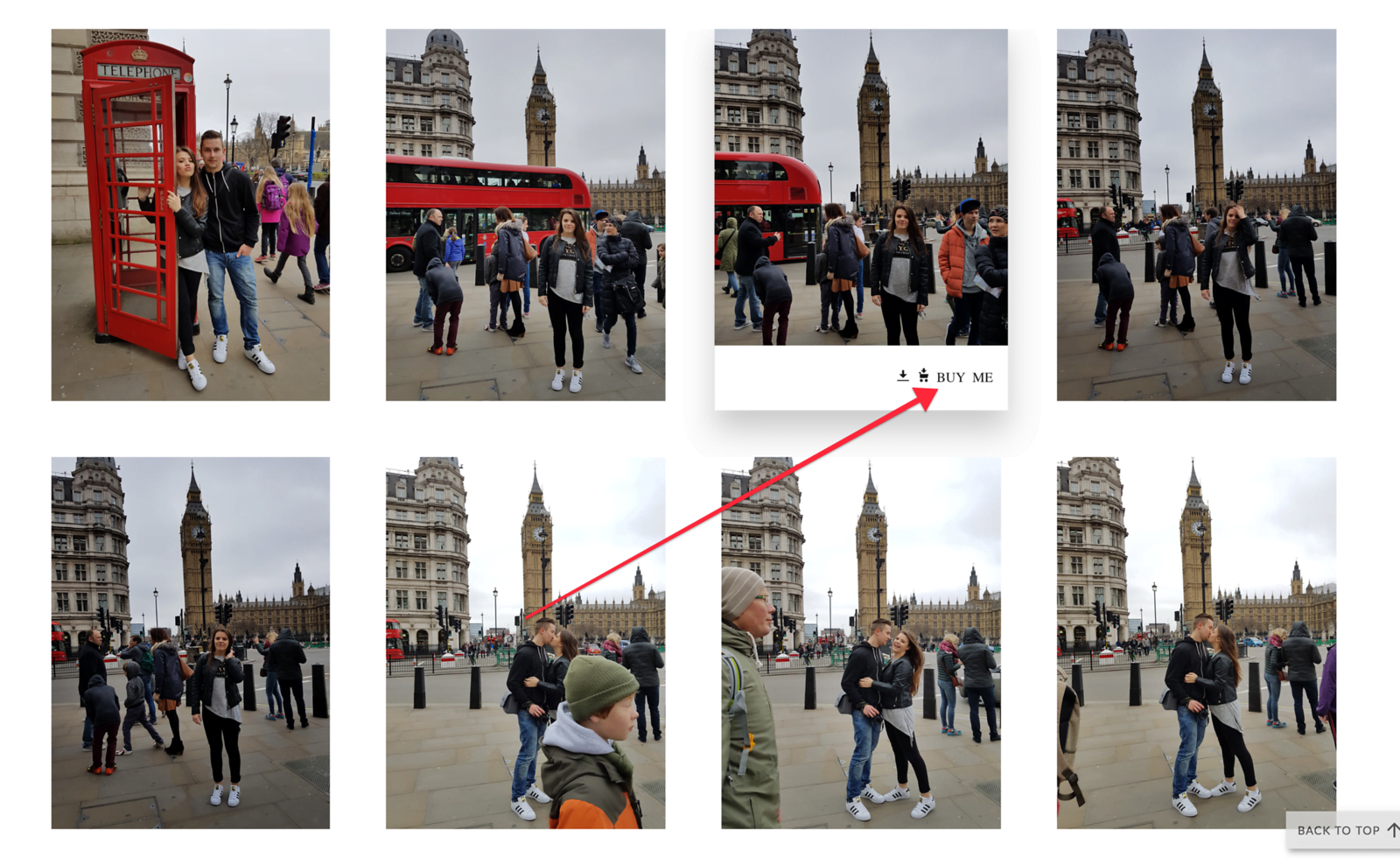
Adding a label to the BUY icon overlaying image thumbnail in a gallery
In this tutorial I am going to show you how to add a text label to the buy icon, which appears at the bottom of thumbnails – if your gallery is set to:
- collage landscape;
- collage portrait;
- thumbnail;

CSS Code
Open one of your galleries and add a CSS content block anywhere on your gallery page → add this code to it:
CSS
/*Adding text label which will appear after the BUY icon */
.sm-user-ui .sm-fonticon-CartAdd:after {
content: " BUY ME"; /*You can change the label to anything that you like*/
font-size: 14px; /*You can change the text size here*/
}
/*This will add required space for your text label*/
.sm-user-ui .sm-fonticon-CartAdd {
width: auto;
}TIP!
You can add the CSS content block with the above code to the ENTIRE SITE section of your site, to add the label to all galleries and pages on your site.
Related articles
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Leave a Reply