Creating a cool thumbnail zoom hover effect
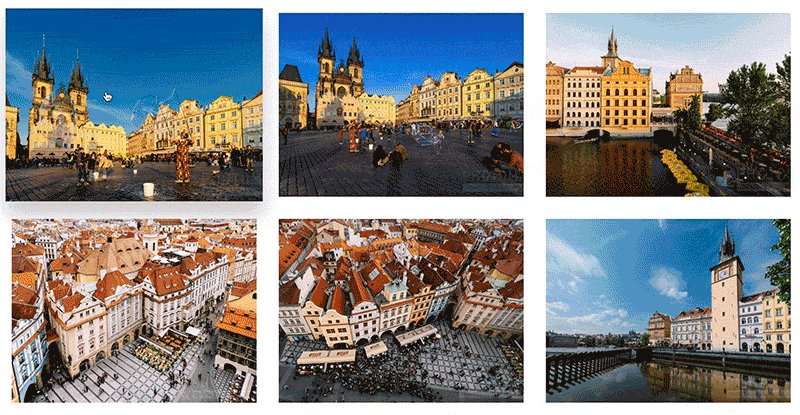
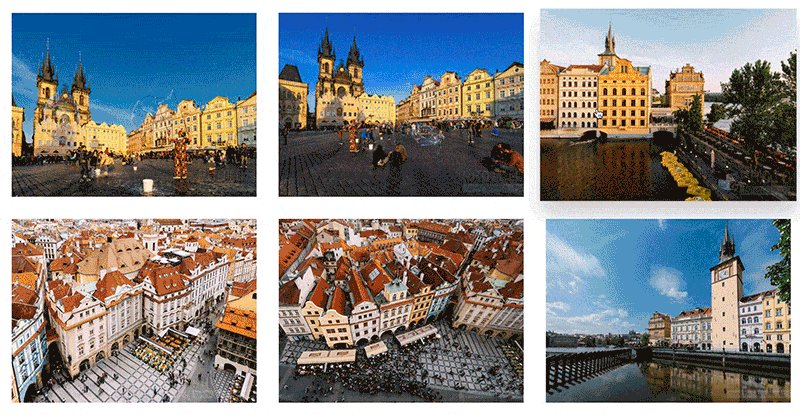
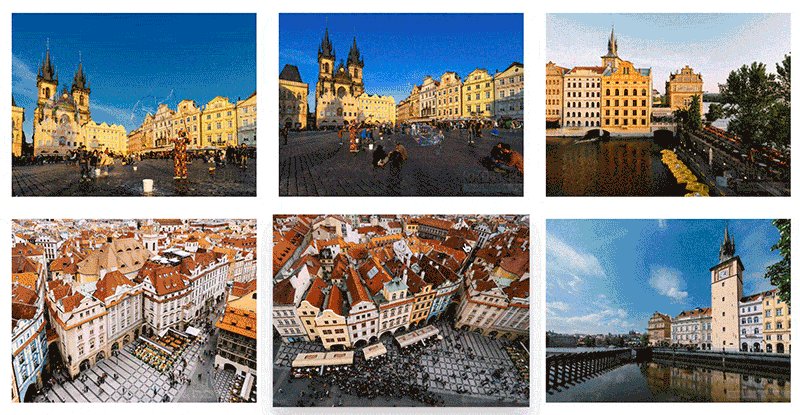
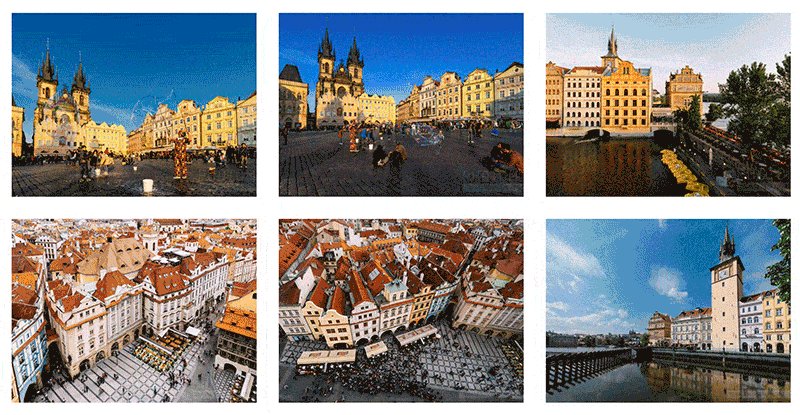
In this short tutorial I am going to show you how to create a smooth as a butter zoom hover effect, which you can use on your thumbnails. You can see this effect on my SmugMug website – here. Just open my homepage and scroll down until you see the thumbnails – hover your mouse over them to see the effect.

This effect works best on THUMBNAIL, COLLAGE PORTRAIT, SMUGMUG and JOURNALgallery styles. Although this effect works on COLLAGE LANDSCAPE gallery styles – I recommend to remove the drop shadow effect from the code – otherwise the shadow will look odd.
This effect will also work on thumbnails in MULTIPLE PHOTOS content block.
The CSS code
If you would like to apply this code to the whole site on your SmugMug account { like I did on my website }, just log in to your SmugMug account → click CUSTOMIZE on the right side → CONTENT AND DESIGN → on the right side select ENTIRE SITE → add a CSS content block to it and then add this code to it:
/*Cool Zoom hover effect from portal.photom.me*/
.sm-user-ui .sm-tile-content:hover {
-webkit-transform: scale(1.05);
transform: scale(1.05);
box-shadow: 0px 20px 50px rgba(0, 0, 0, 0.20);
}
.sm-user-ui .sm-tile-content {
-webkit-transition: -webkit-transform .5s ease;
transition: -webkit-transform .5s ease;
transition: transform .5s ease;
transition: transform .5s ease, -webkit-transform .5s ease;
}Related articles
Comment
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
has smugmug changed anything. just opened an account and this code doesn’t work. cool effect I would like to replicate.
No, this should work – as you can see it still works on my website. Can you share a link to your website?
Is there a way to turn off this effect for a specific photo? I like how it works in my photo galleries, but I am setting up a “How to Buy” page, with an example image just as a part of the page design, and the zoom effect is happening with that image also. I just want this to be a static graphic on the page.
Yes, you can turn this off – for specific images. Can you post a link to that specific page?
Currently an unpublished page, as I keep working on it. And I’m using your “accordion” code, too! Thanks, it’s just what I was looking for.
https://www.brentmurphyphoto.com/HowToBuy/n-SZLbnR
I want the image at the top to remain static, without the zoom effect that I’m using elsewhere.
I should have mentioned, the two images at the top of that page were inserted just using the SmugMug page layout tools, and inserted from a gallery on my site that is set aside just for images used for the site design. Images in the accordion below are also in that same site-design gallery, but inserted using code as a part of the custom HTML used to create the accordion pull-downs. I suppose I could have set up the whole page just using HTML, but I was trying to stick with the SmugMug design tools as much as possible.
Never mind. I came up with a solution that worked. Little strange, but it works anyway. I had inserted the images using the SmugMug tools, and inserted Photos > Single Photo. This caused them to zoom with your hover effect I am using in my galleries. When I ended up doing was deleting the images, and reinserting them as Logos, then selecting the exact same image from my gallery. When it’s a “photo” it does the hover-zoom thing, but when it’s a “logo”, it doesn’t.
I’d still like to hear how you would have turned off the zoom for a single image, in case I need to do something different in the future.
Thanks, and I really appreciate your web site. Lots of cool stuff here.
Hey Brent. The way I would do this is to use the image content block ID and reverse the effect on that content block – see my screenshot: https://me.tnovy.com/2BhRgyp
I like the zoom effect but I want to have the image popup over top of the other images when I hover over an image, in collage landscape view. Is there a way to make this happen?
Not sure what you mean – popup over top – can you please send me an example of that effect?
The textbook won’t let me insert a photo but I want to be able to hover over an image and a small preview window pops up next to the mouse cursor showing me a bigger version of that image.
So without having to click on the image I can view a slightly bigger version of that image.
This is not possible – even with custom code.
My old photo mentor used to have this feature on his website over 10 years ago. If his site was still running I’d show an example.
Here’s a link to exactly what I mean. The code written by the person who has this, doesn’t work on my site. But I also don’t understand it that well so I’m hoping maybe you do.
Link :
https://dev.to/sarah_chima/image-popup-on-hover-1kee
I understand, but this is not a SmugMug website. You can create this using just HTML content block – using the tutorial from that page.
I like the zoom effect but I want to have the image popup over top of the other images when I hover over an image, in collage landscape view. Is there a way to make this happen?