Add full-width image to your SmugMug site with text and/or button over it
I have heard so many requests about how to add either a full-width image with a text over it or a full-width image with a call-to-action button to your SmugMug site. If you are the one who has been asking for this before – today is your day :}

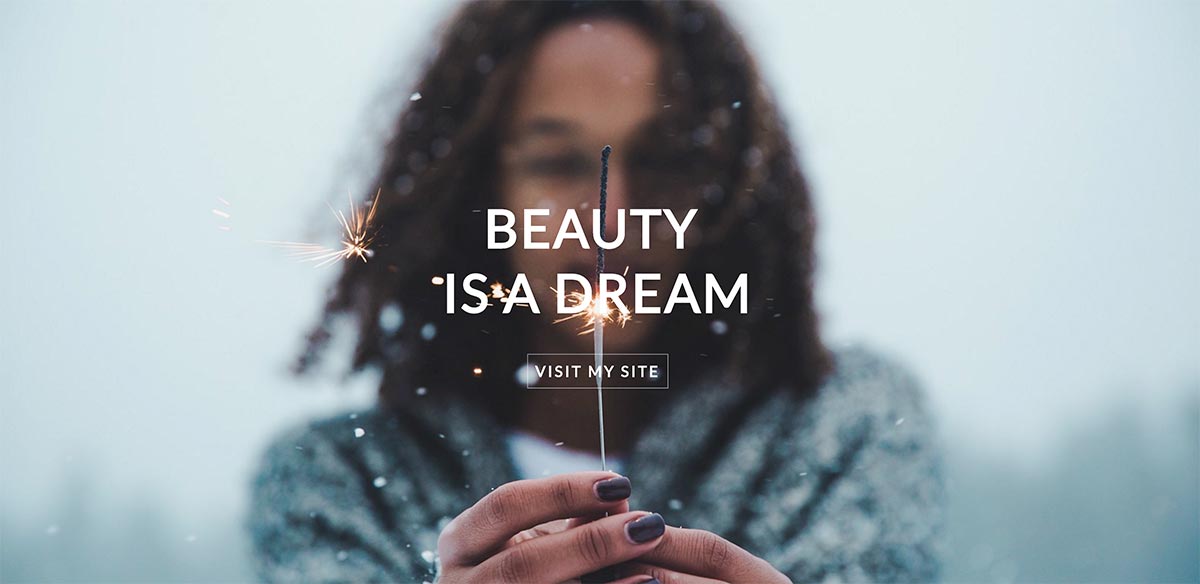
Today I will show you how to add a full width image to your site with a text over it and a call-to-action button { optional }. You can see how it looks on my SmugMug test page – here.
HTML Code
First thing, you will need to add a HTML content block to your site, where you would like for this image to appear. In the HTML tab of the HTML content block you will need to add this code to it:
<!-- HTML code for an image background with a text and button over -->
<div class="hero">
<h1>BEAUTY <br>IS A DREAM<br><a href="http://www.photom.me">VISIT MY SITE</a></h1>
</div>
<!-- The <br> is to put the second part of the text to the second line --><br>And optionally, if you do not wish to show the button – but only the text:
<!-- HTML code for an image background with a text -->
<div class="hero">
<h1>BEAUTY <br>IS A DREAM<br></h1>
</div>
<!-- The <br> is to put the second part of the text to the second line -->TIP: Choose only one of the above options – otherwise this will not work.
As you can see – I have displayed this text over my image BEAUTY IS A DREAM and I have used the <br> tag to put the second part of the text on the second line.
Button link
If you have chosen the first option – with a button then read below – if not, skip this section.
The code for the link looks like this <a href="http://www.photom.me">VISIT MY SITE</a> as you can see there is a link, where my visitors will be taken after they click the link and the label VISIT MY SITE that will be displayed in the button.
CSS Code
Now you need to open the CSS tab in the HTML content block and then add this code to it:
/*CSS to modify the appearance of the TITLE text*/
h1 {
color: #fff;
margin: 0;
width: 100vh;
text-align: center;
font-size: 70px;
font-weight: 700;
letter-spacing: 3px;
}
/*CSS to modify the appearance of the button*/
a {
border: 0 solid;
box-shadow: inset 0 0 20px rgba(255, 255, 255, 0);
outline: 1px solid;
outline-color: rgba(255, 255, 255, 0.5);
outline-offset: 0px;
text-shadow: none;
-webkit-transition: all 1250ms cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1250ms cubic-bezier(0.19, 1, 0.22, 1);
color: #fff;
font-size: 20px;
padding: 10px;
}
/*CSS to modify the appearance of the button after a cursor have been hovered over it*/
a:hover {
border: 1px solid;
box-shadow: inset 0 0 20px rgba(255, 255, 255, 0.5), 0 0 20px rgba(255, 255, 255, 0.2);
outline-color: rgba(255, 255, 255, 0);
outline-offset: 15px;
text-shadow: 1px 1px 2px #427388;
}
/*CSS to modify the appearance of the background of the image*/
.hero {
background: pink;
background-image: url("https://photos.smugmug.com/photos/i-SH8GhSN/0/X3/i-SH8GhSN-X3.jpg");
/*Replace link to the background image with your own image*/
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: 60vh;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}In the CSS code the only thing that you need to do is to replace the link to background image with your own image link.
Related articles
Comment
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
I used this code and for an image that I wanted to be an impactful landing page to my website and then you can click the button to enter. I made a few tweaks to where the button was located and the element container size. My question pertains to mobile view. It is all messed up and the button lands in a totally different spot. Is there something I can do to pin it to it’s location on my image?
Hey Tess. You will need to provide me with a link, where you have added the button so I can see what is going on.
For both this and the Hero Full Screen Header with mouse scrolling blog you created, is there a way to move the text either lower on the photo or to the left/right? See the example here: http://www.vividvisuals.asia. I’d like the text to be either in the negative space to the left of the person in the portrait or below the face just above the mouse scroll. Will buy coffee for your help!
I have replied to your message when you contacted SmugMug support heroes.
Also, further to my comment above, is there a way to get the full screen header to extend behind the menu / logo like it is on yours?
Good day Tomasz. I want to implement this, but I don’t get it to work. Problem seems to be with the direct link to one of my photos (the button appears allright, but the image behind the button doesn’t appear. When I use the direct link into a new browser window, what I think it is, the image does appear. How can `I find direct image links to one of my smugmug photos
You have to be logged to your SmugMug account → open your image in the lightbox view → click the share icon → choose EMBED → PHOTO SIZE – pick your size → click COPY JPEG URL. See my screenshot: https://cloud.photom.me/bPwoOSH
Hi Tomasz !
I just want to give you a big big thanks for posting this Hero code !! 🙂
I love it & had been looking for it for a couple of weeks before I came across your post !
I in fact have wanted multiple “hero” images & text on my home page, so I’ve just duplicated the CSS text (changing the image url each time) within each of the multiple HTML blocks that I’ve added.
Seems to work just fine !
Big thanks once again !
Jon.
Perfect! I am glad this helped you.
Hi
Looks the code is missing on that page for adding a title on image.
Thanks for our tutor. useful.
Thierry
Hey Thierry thank you for bringing this up to me – the issue has now been solved.