Mobile MENU button – transparent background
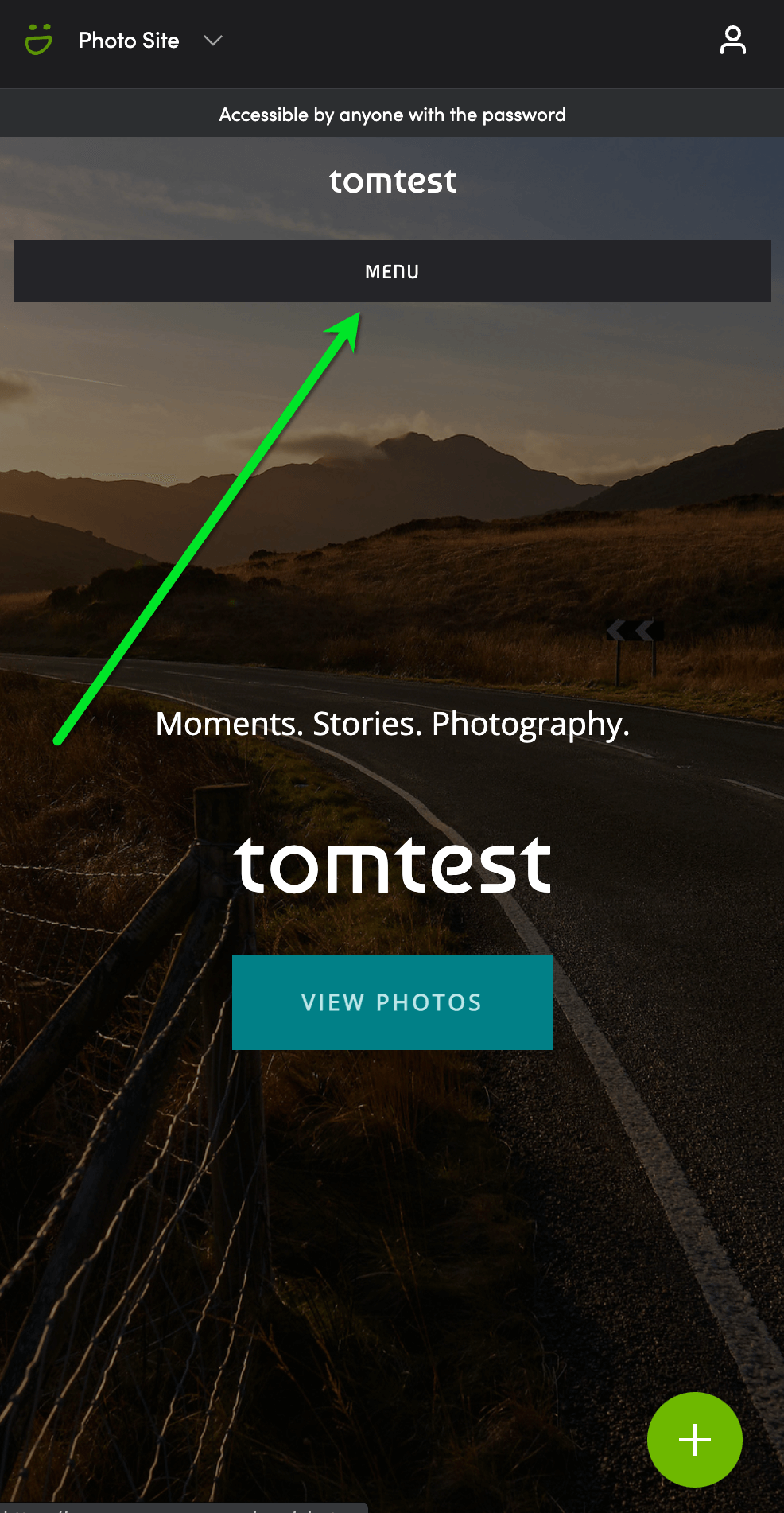
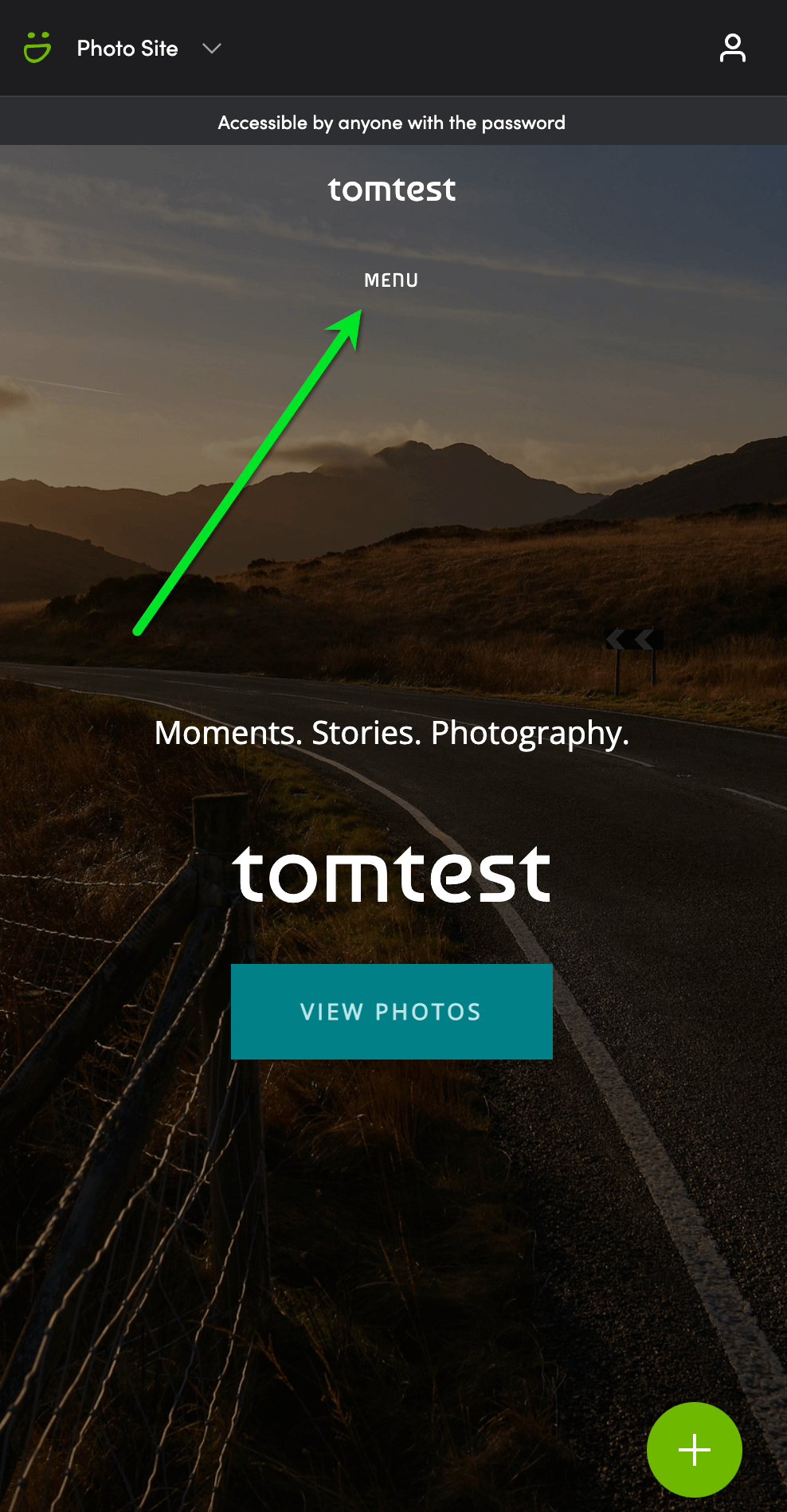
In this tutorial I am going to show you how you can make the MENU button, in the mobile version of your website transparent.

Adding CSS code to your website
Log in to your SmugMug account → click CUSTOMIZE → on the right panel, select ENTIRE SITE and add a CSS content block anywhere on your page. Copy the below code and paste it into the CSS content block window.
CSS
/*Change the background of the Mobile Menu button to transparent*/
.sm-user-ui .sm-page-widget-nav-mobile .sm-page-widget-nav-mobile-header {
background-color: transparent;
}Video walkthrough { no audio }
End result

Related articles
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Leave a Reply