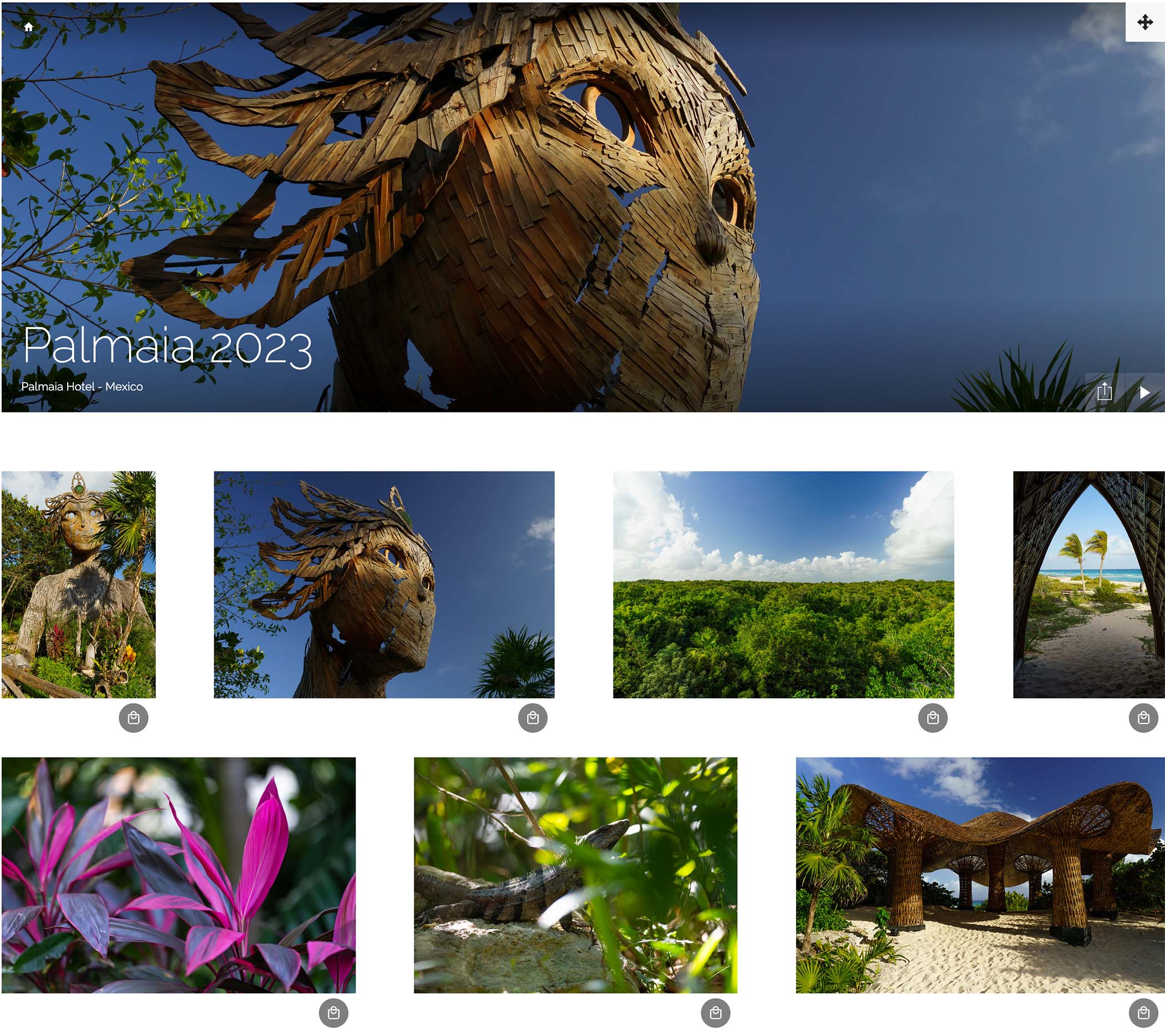
ADD TO CART icon – moving it below the thumbnails
In this tutorial, I will demonstrate how to place the ADD TO CART icon below the thumbnails instead of displaying it in the top corner.

Preparing your galleries
If you are using a gallery style with not much space around the photos – you will need to add some spacing around your photos, so there is space for the ADD TO CART button.
You can do this by clicking CUTOMIZE DESIGN on one of your galleries → click on your gallery → pick the gallery style that you are using → change the SPACING BETWEEN PHOTOS to the largest value. Here is a video on how I did this on my website:
Adding the required CSS code
Add a CSS content block to the ENTIRE SITE section of your website and then add this code to it:
/*Moving add to cart icon below the image*/
.sm-tile-content {
overflow: visible;
}
.sm-button.sm-gallery-selection-button {
top: auto;
bottom: -50px;
}Related articles
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Support me
I am writing this portal in my free time and I pay for it myself. So, if you want to support my work – use this button to buy me a coffee 🙂 Which will help towards the hosting costs of the portal.
Leave a Reply